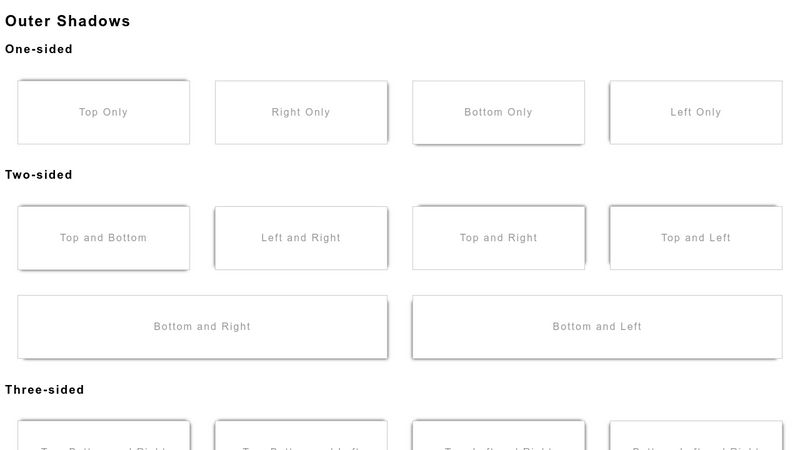
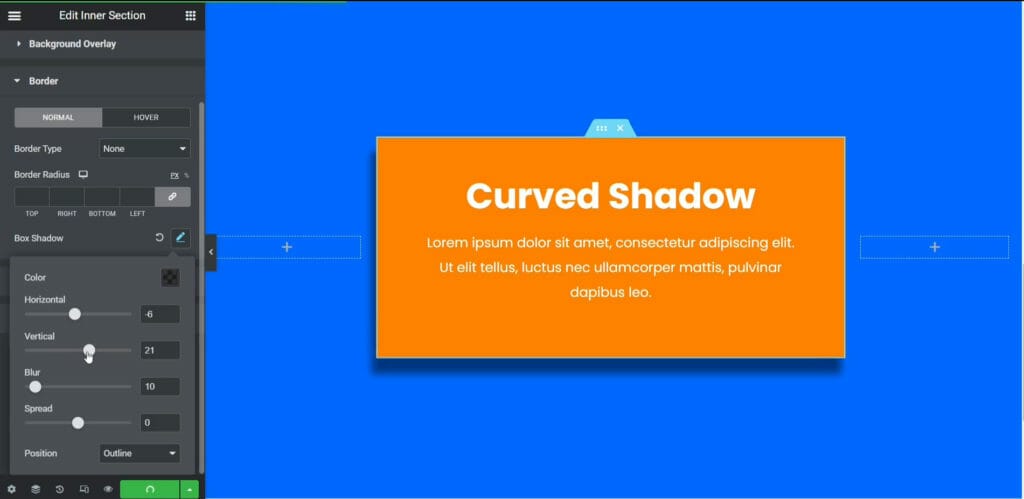
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

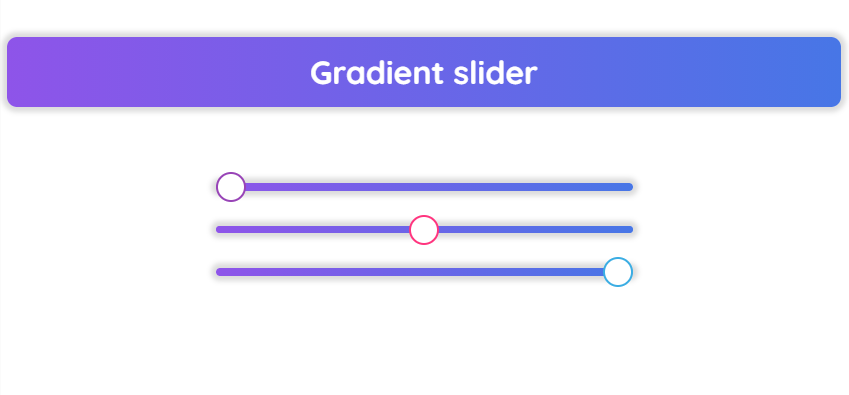
Customize your input range slider into gradient slider without any external stylesheet | by Manojkumar Muthukumar | Medium












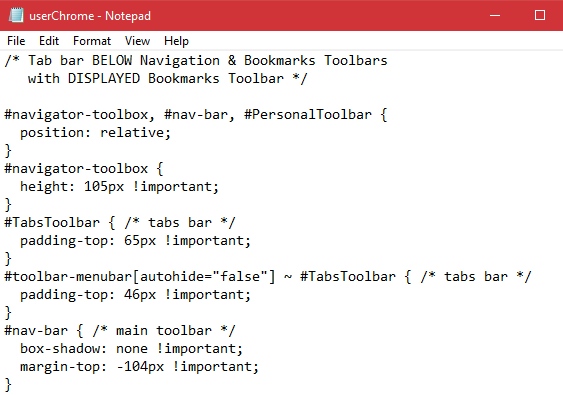
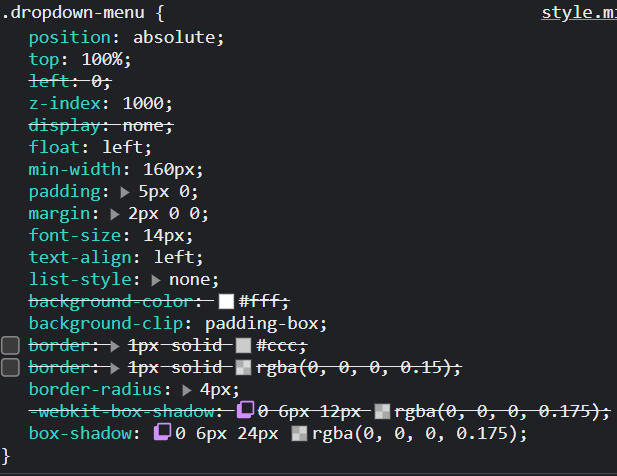
![SOLVED] Block Top Menu, vertical categories - 1.7.4 - Core developers - PrestaShop Forums SOLVED] Block Top Menu, vertical categories - 1.7.4 - Core developers - PrestaShop Forums](https://www.prestashop.com/forums/uploads/monthly_2020_04/58855511_customcss.png.74244906dc13bd7596a3fb77570daa73.png)