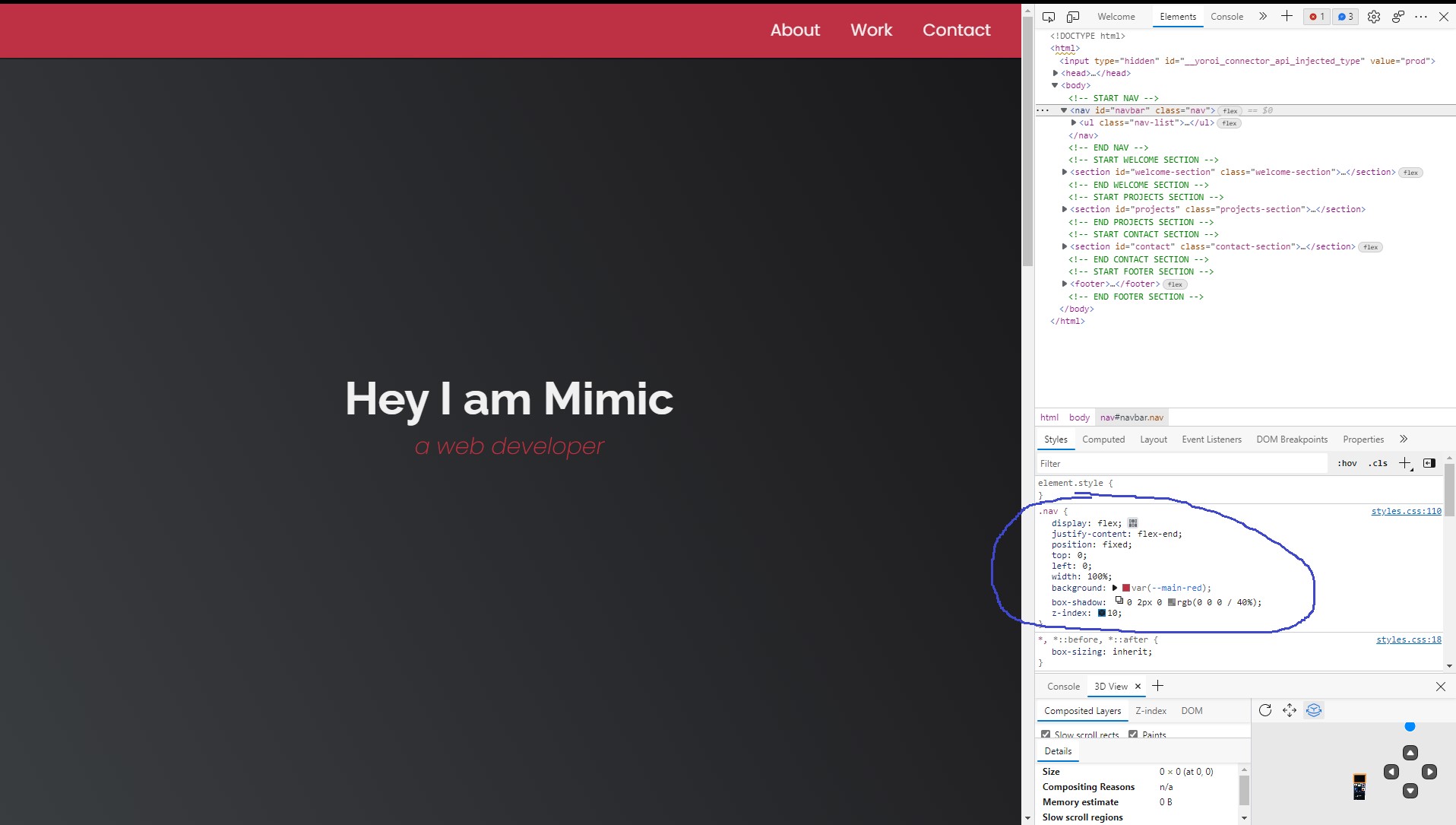
css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow

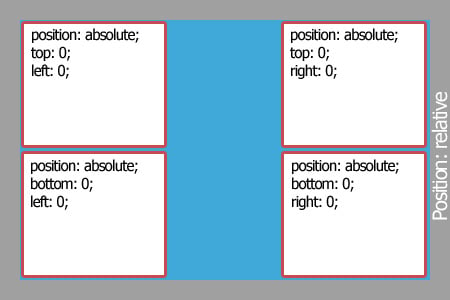
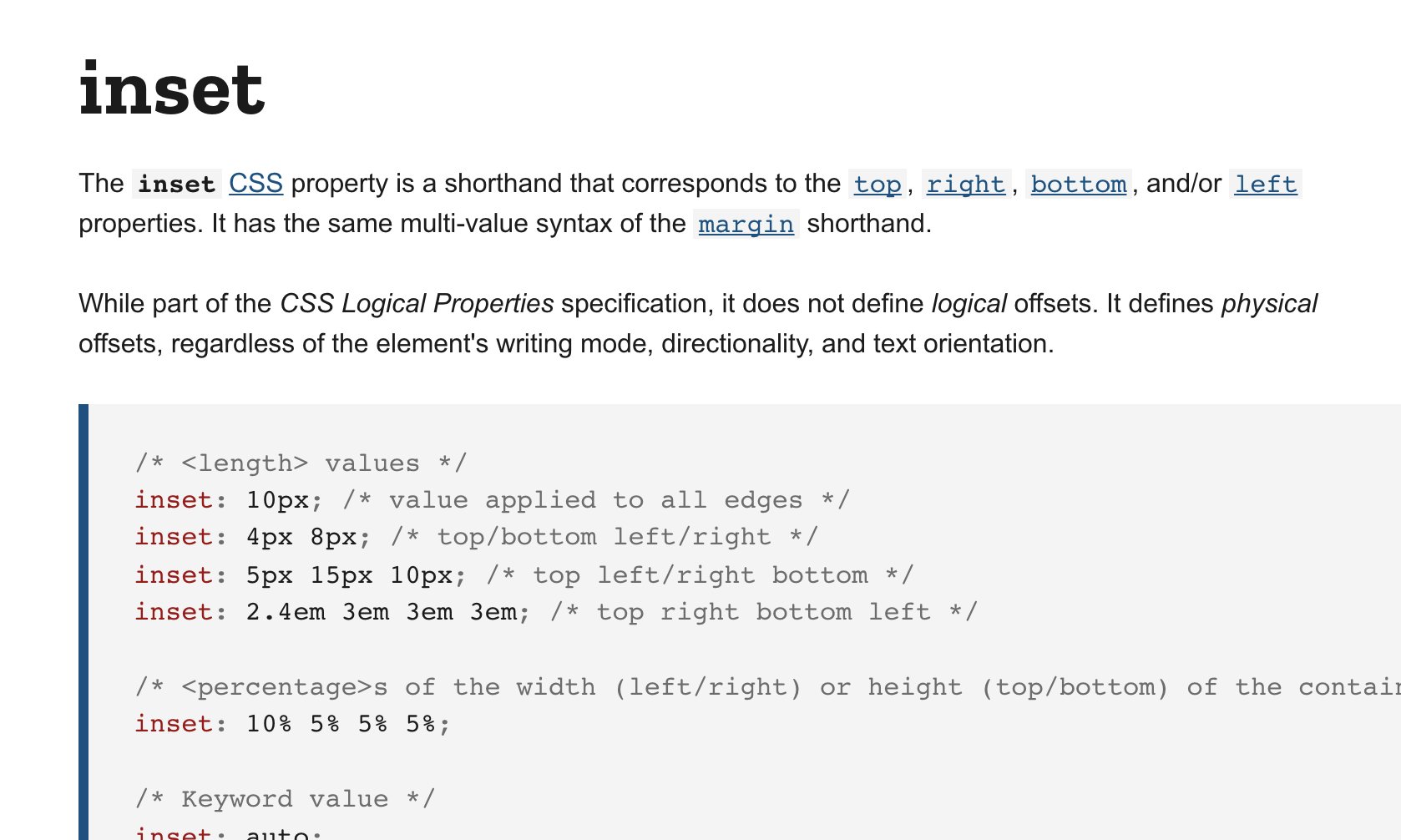
Jonnie Hallman on X: "Today I remembered the `inset` CSS property exists… No more `top: 0; left: 0; right: 0; bottom: 0` 🙌 https://t.co/nfT89hjvAd https://t.co/UKQF09sYTa" / X

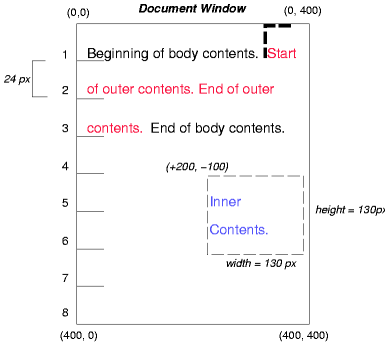
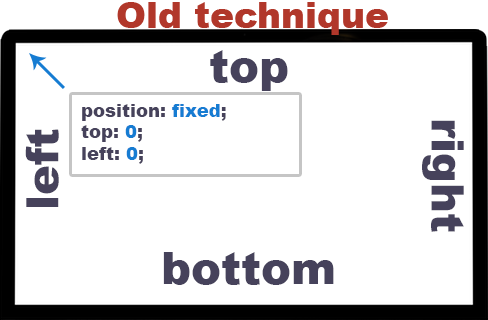
css - What are the default top, left, botton or right values when position:absolute is used? - Stack Overflow

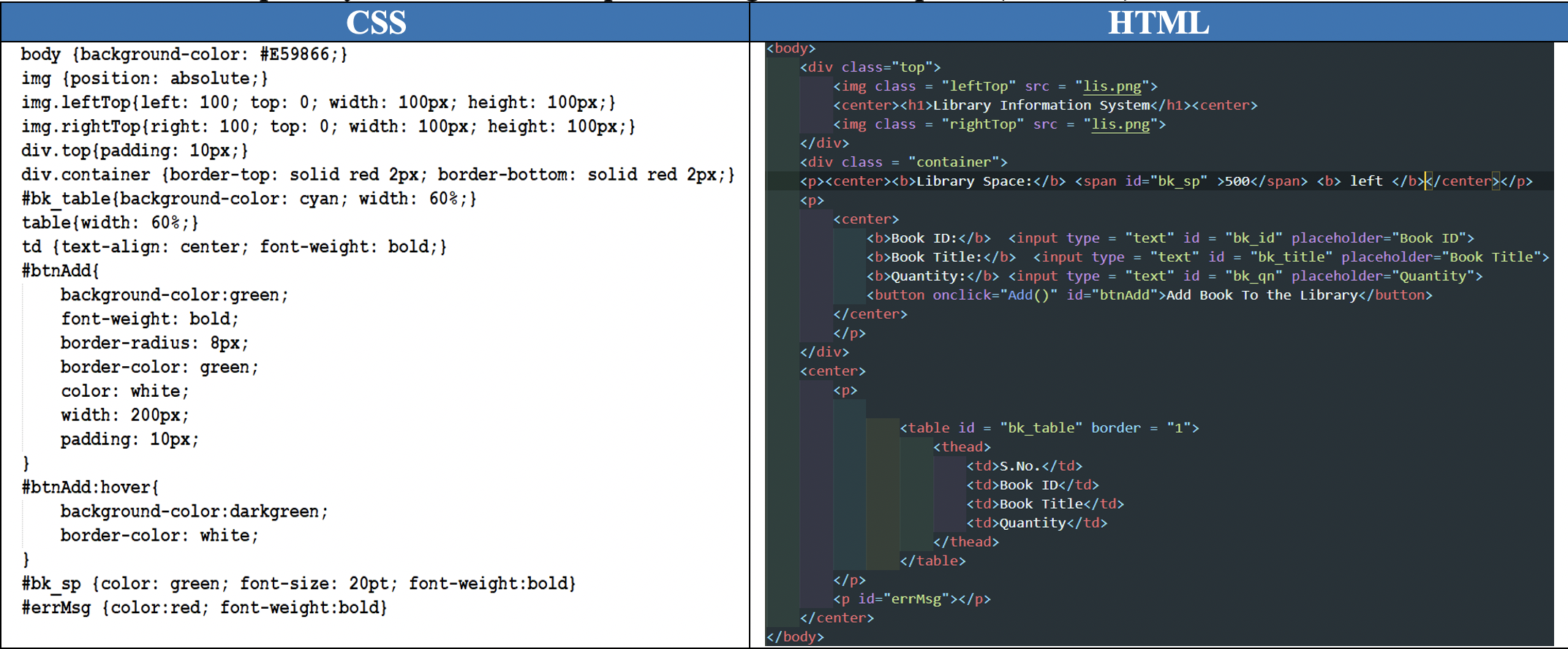
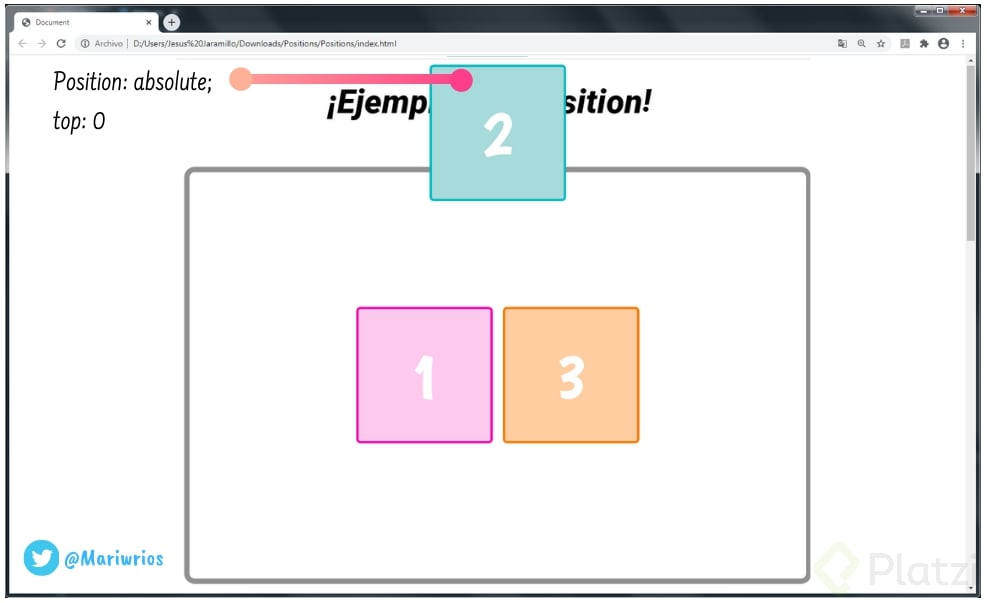
Propiedad position CSS: static, relative, absolute, fixed. Top, right, bottom, left. Ejemplos prácticos (CU01032D)

css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow